set up ubuntu bash and vscode on windows 10 for web development

One windows 10 feature, the ability to run a native linux shell in windows, made me curious. I usually use ubuntu as working desktop, but sometimes I am on a windows desktop, doing some web development and wish to have a linux shell at my fingertips without rebooting or virtualboxing.
UPDATE: Your Windows VSCode Installation can use your Linux Subsystem shell too!
To make the transition from windows to linux easy, you can open your windows store and search for "Linux" and go along with the first proposal:

(All screenshots are taken from a windows 10 virtualbox, provided by modern.ie and are copyrighted by microsoft)

I clicked on Ubuntu and found this setup hint:
To use this feature, one first needs to use "Turn Windows features on or off" and select "Windows Subsystem for Linux", click OK, reboot, and use this app.
So let's do this.
enable "Developer mode"
But first you need to switch your user account into developer mode otherwise you will not find any Windows Subsystem for Linux in the Turn Windows features on or off dialog.
To do this, click on the windows icon in your taskbar and select the settings cog:

In the next window click in the input box, type developer in and select the first option:

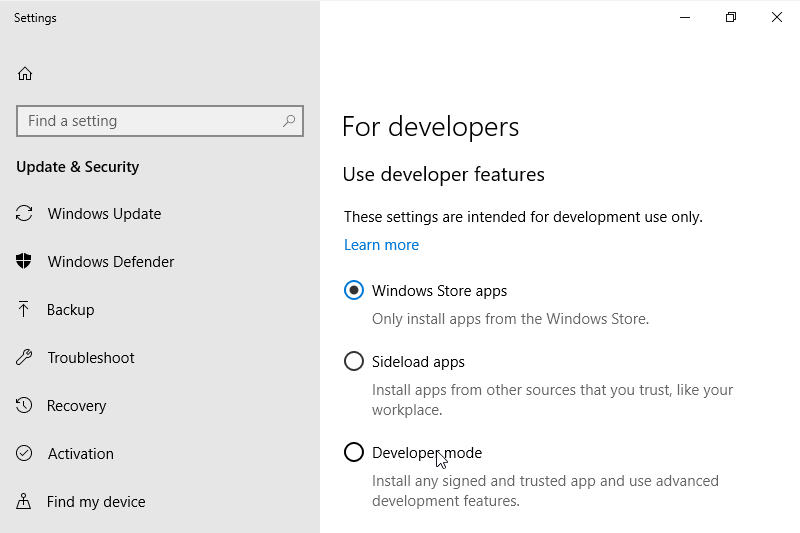
In the upcoming screen select the last option Developer mode:

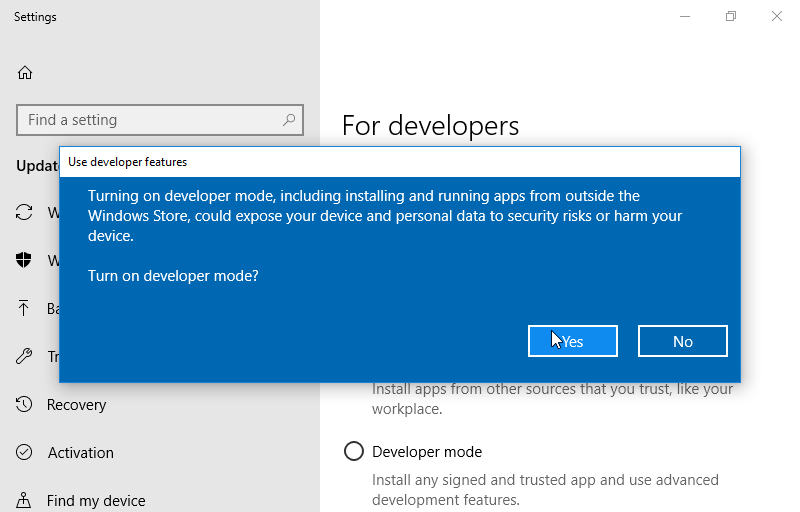
Accept the popup warning by clicking Yes:

You are now able to enable the Windows Subsystem for Linux. :-)
enable feature "Windows Subsystem for Linux"
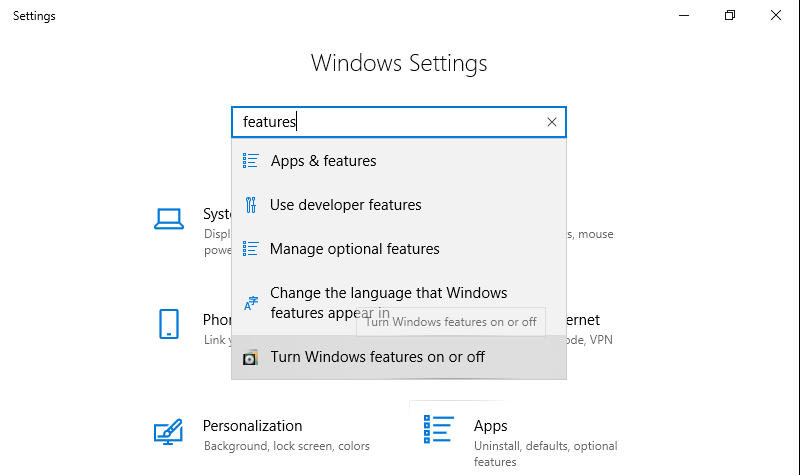
Open settings window again, use the find a setting input and type in features:

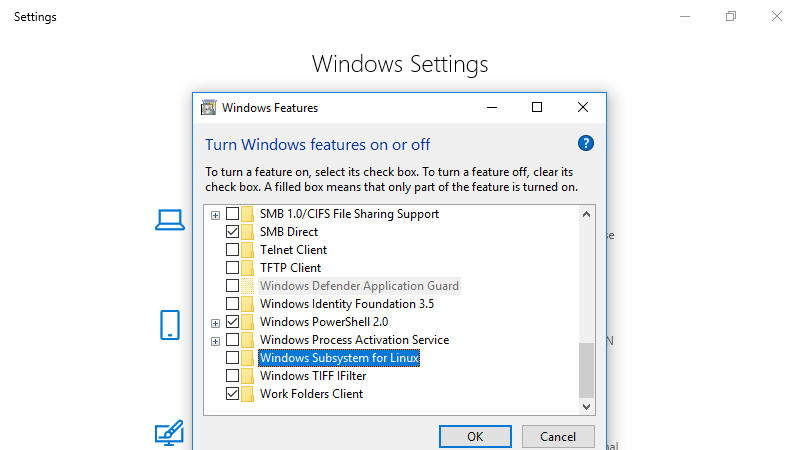
Click on Turn Windows features on or off and in the next popup scroll down until you find the Windows Subsystem for Linux:

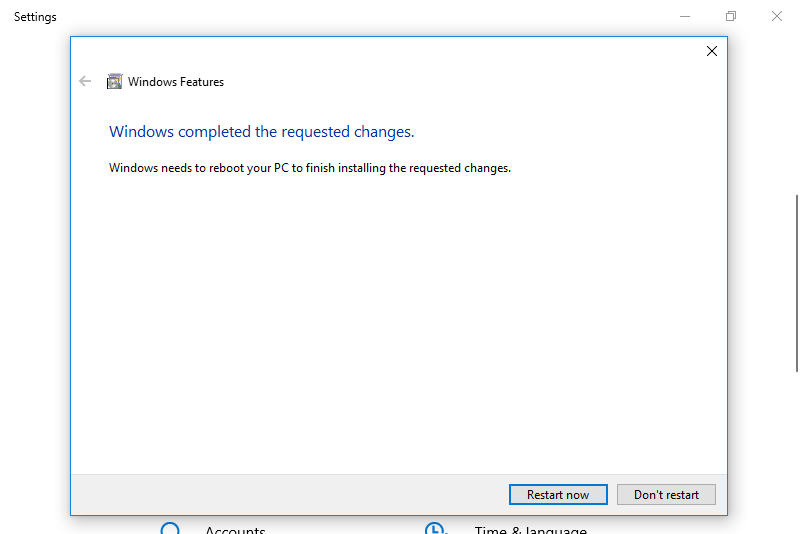
Check the checkbox, click OK and after a short time windows wants to restart:

install a linux subsystem
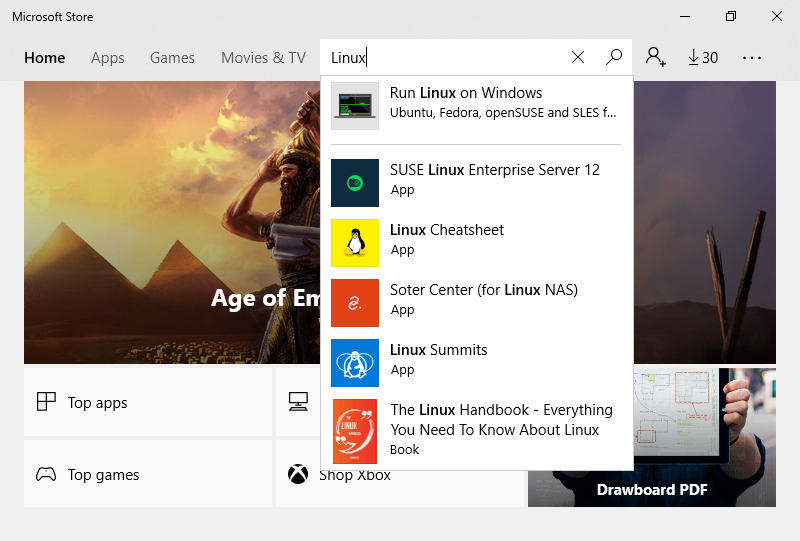
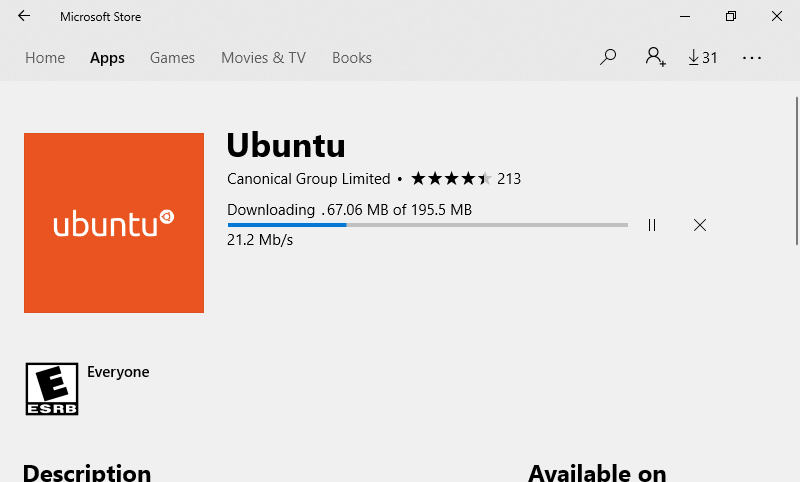
After the reboot open the Microsoft Store and enter Linux into the searchbox:

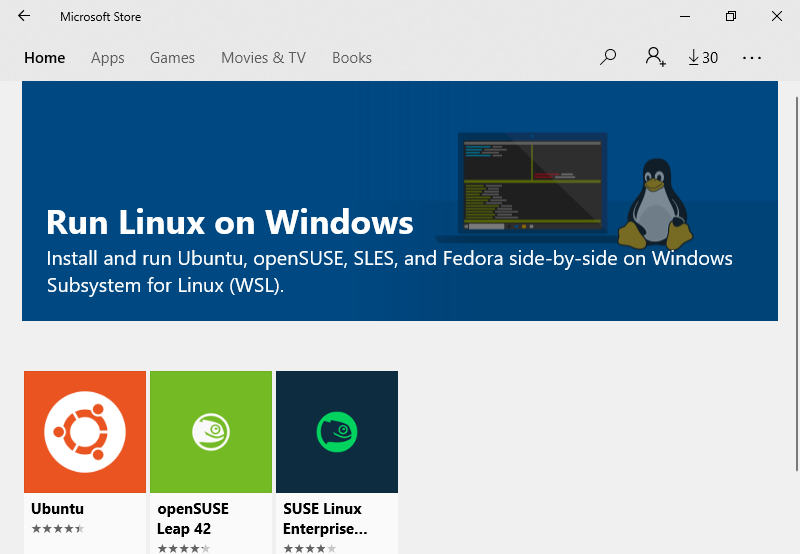
Select Run Linux on Windows and you find yourself in this screen:

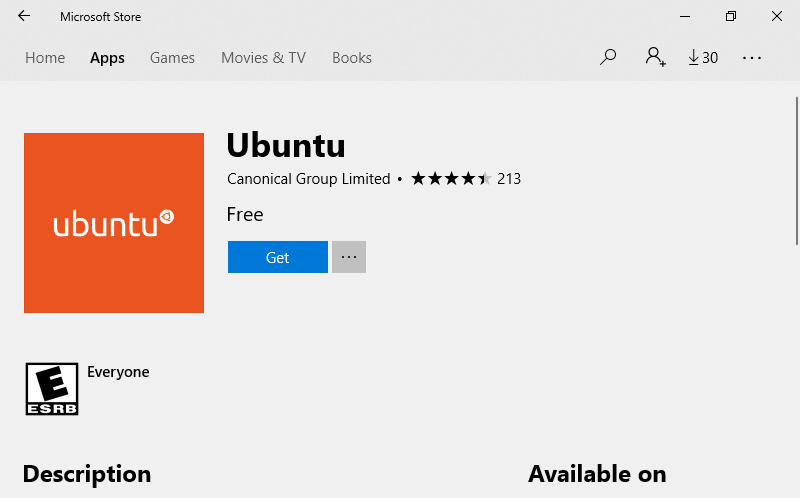
For this presentation I choose Ubuntu:

Click on Get:

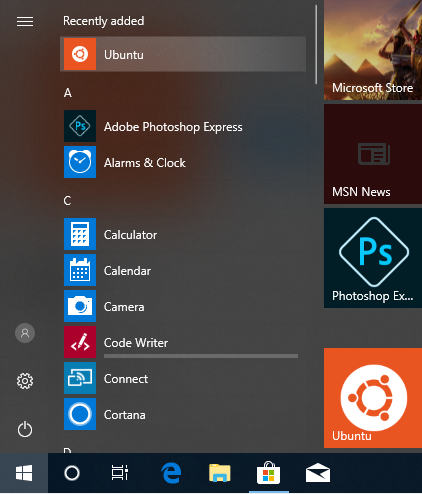
And it is done... I clicked on Pin to Start and the Startmenu looks like this:

first start
The first start of the subsystem takes a while:

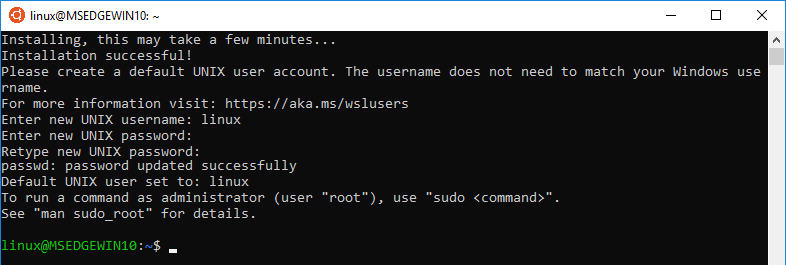
And then you need to setup your linux user:

And you are running!
first steps
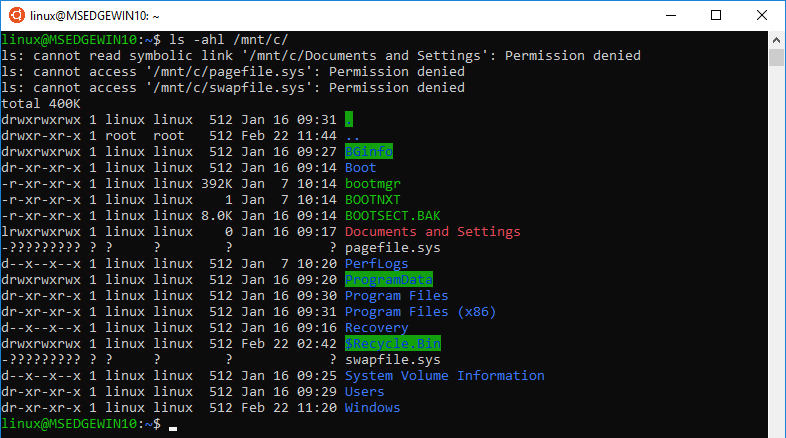
The windows filesystem is mounted under /mnt/c/ or any drive letter you have:

Tools like vim, curl, wget, ssh, git, zsh, oh-my-zsh, nvm, yarn, composer are installable. Services like mysql, apache, node and docker are working.
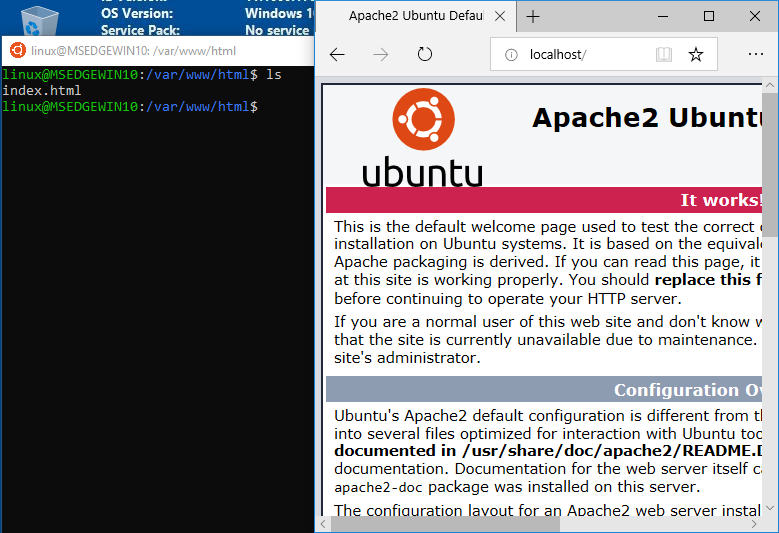
When you install and start an apache webserver, edge browser will show a website by calling the url http://localhost/.

Or, for example, if you build an EmberJS App and run it with the ember server command, your windows' browsers (edge, chrome, firefox) will show you the app on http://localhost:4200.
But your smartphone will not be able to open http://<your-windows-pc-ip>:4200 because windows' firewall will not allow this. But this is configurable, either you choose an open port in your app settings, or you allow this port in your windows firewall.
enable linux shell in your windows VSCode
I enjoy VSCode and you can configure your Windows VSCode installation to use the linux shell as well!
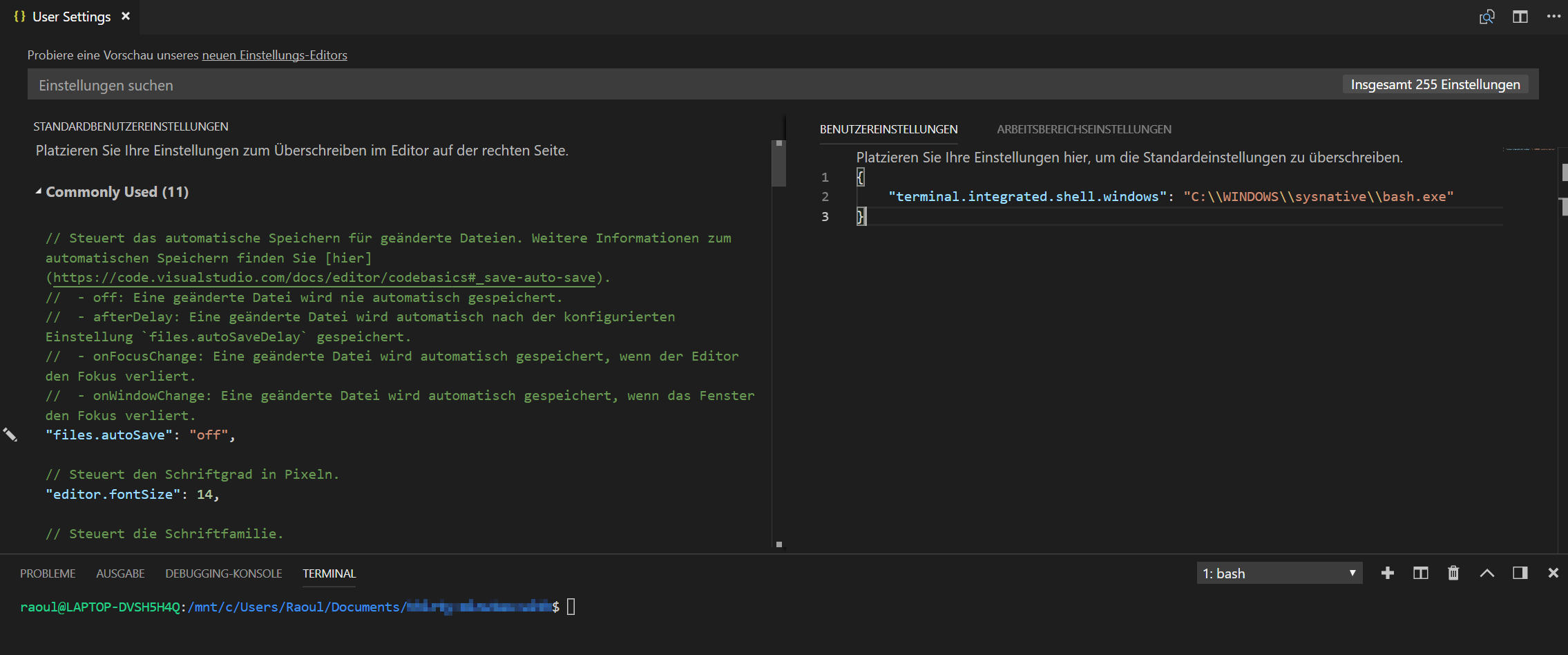
Start VSCode enter File -> Settings -> Settings and simple put the following line to your local VSCode configuration:
{
"terminal.integrated.shell.windows": "C:\\WINDOWS\\sysnative\\bash.exe"
}

one more point
Right after the start, the linux subsytem is not available on windows. I do not know what happens, but it takes some time after your logon to windows, to access the shell.
If your VSCode tells you that no bash is available, just close and restart VSCode. This is a windows habit, not a VSCode habit.
Right after window statup, you will not find your ubuntu/debian/etc linux shell even in the startmenu. So don't panic ;-)
sum up
Coming from linux, I always miss the power of the command line on windows systems and cygwin or git bash do not make me happy. :-(
I enjoy this linux subsystem, even it is not as fast as a native linux installation. After setting it up, I can easily get a ssh client running, checkout a git project, use nvm and npm and all other tools I need for web development.
In combination with VSCode, you can start any modern frontend development from your Windows system. This is really great.
Article image from Casey Allen via unsplash and ghost.
