run a sapper app on a plesk server

I started to write a SvelteKit/plesk hosting guide, but due to ECMAScript modules syntax SvelteKit is using, I ran into trouble to get it working, even with a manual installed Node.js v14.16.0 on my plesk server. I will stay tuned on this topic but today I show how to host a sapper app on a plesk obsidian vserver.
plesk preparations
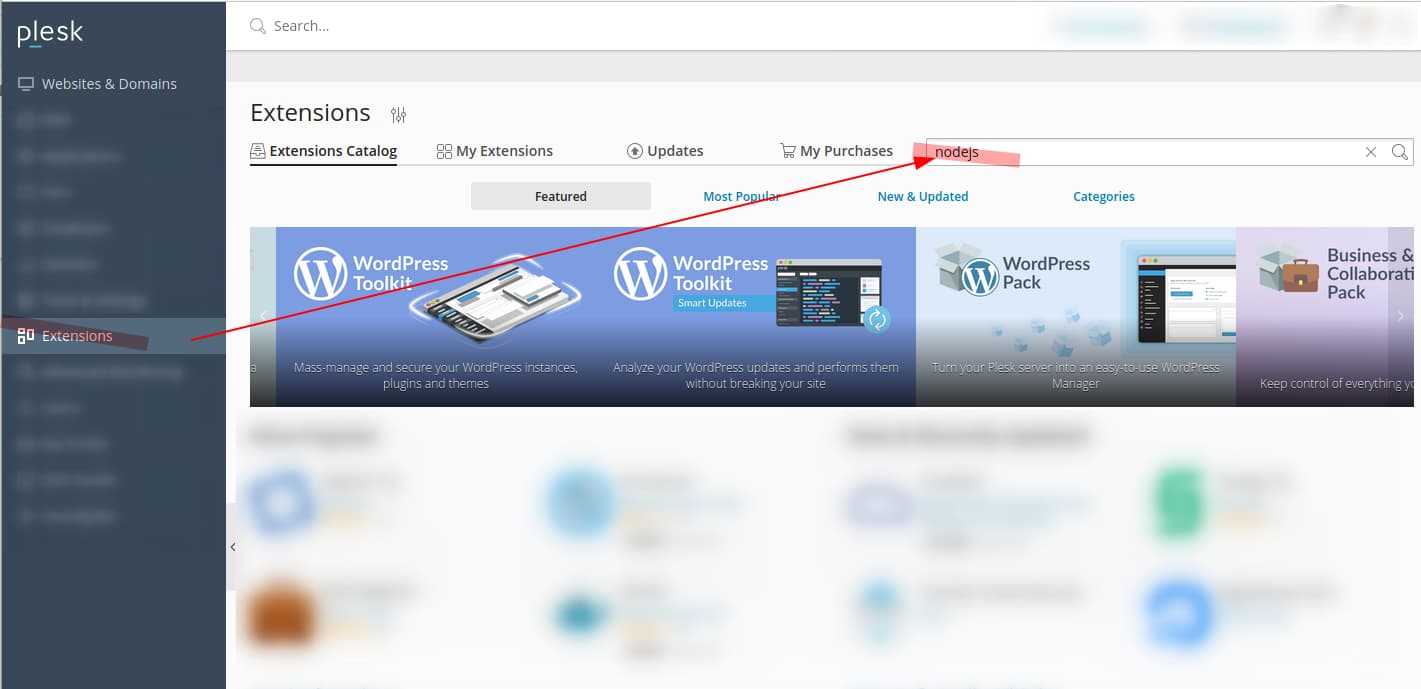
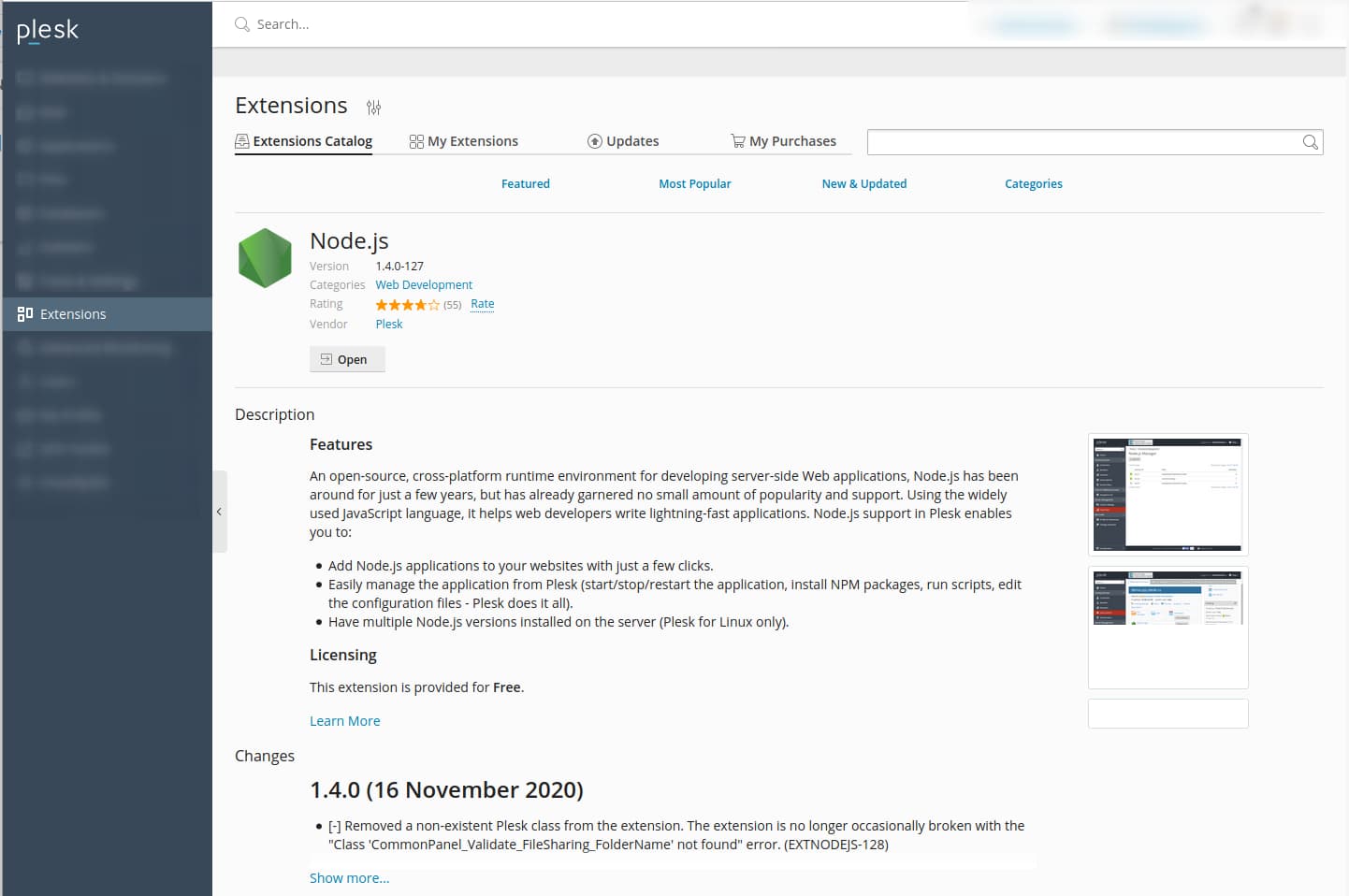
You'll need the Node.js extension on your plesk server. Click on "Extensions", type "Node.js" into the search field, navigate to Node.js extension and install it.


repository preparations
In your sapper repository add an .npmrc file into the directory where the package.json is stored, with this content:
scripts-prepend-node-path=true
Without this setting the npm install or npm run build command will not work properly.
setup your sapper app on plesk
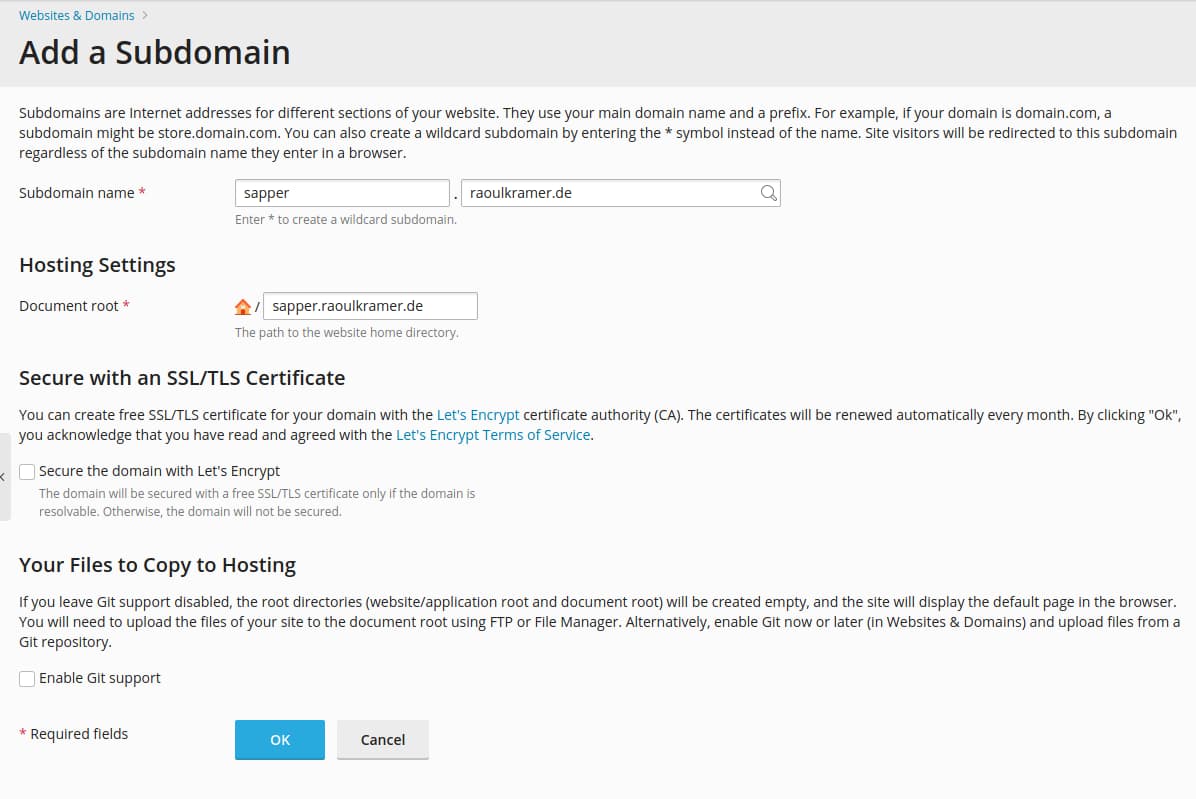
Create a domain or subdomain on your server:

I will add my git repository after (sub)domain creation and not directly in the "Add a Domain" dialog, because after you created a domain all necessary directories exists and are prefilled in the git dialog.
configure git repository with additional deploy actions

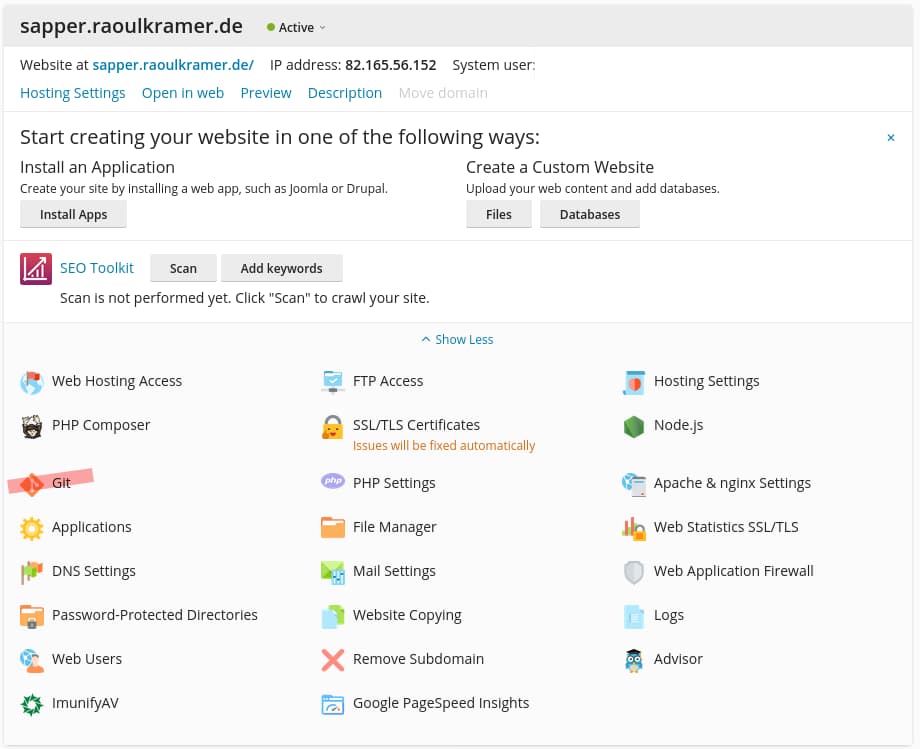
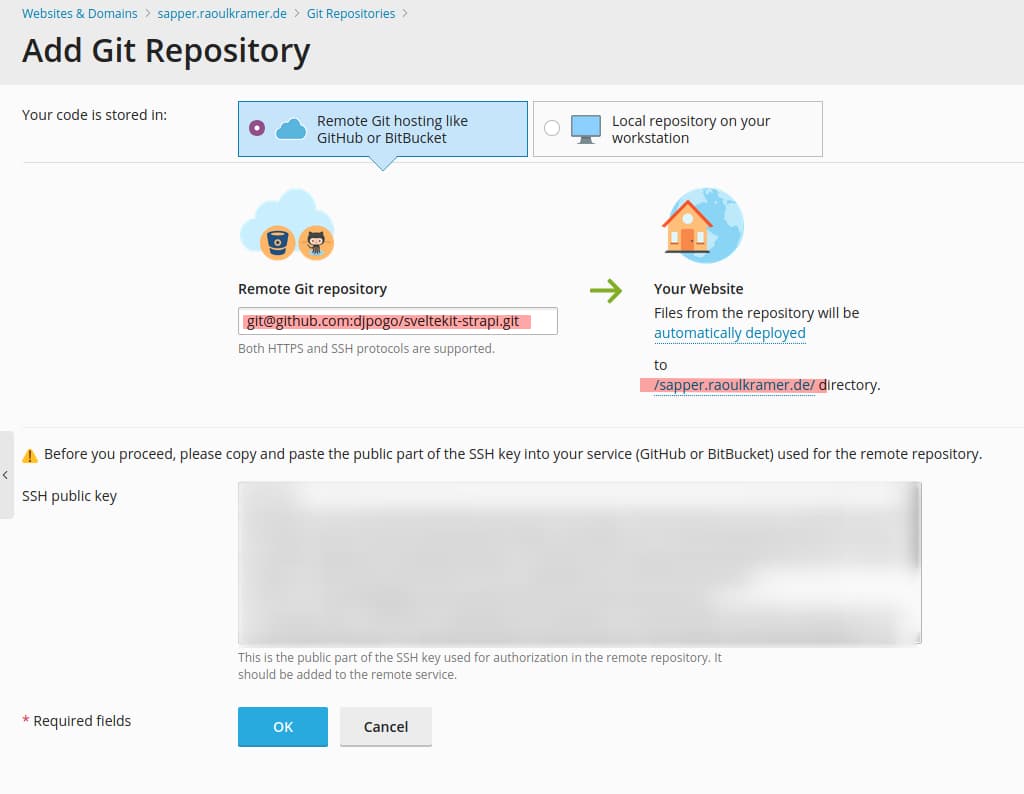
Click on "Git" to add your git repository:

Add your git repository, take a look that the deployment directory is ok and make sure the SSH public key is registered as a deploy key on your git repository.

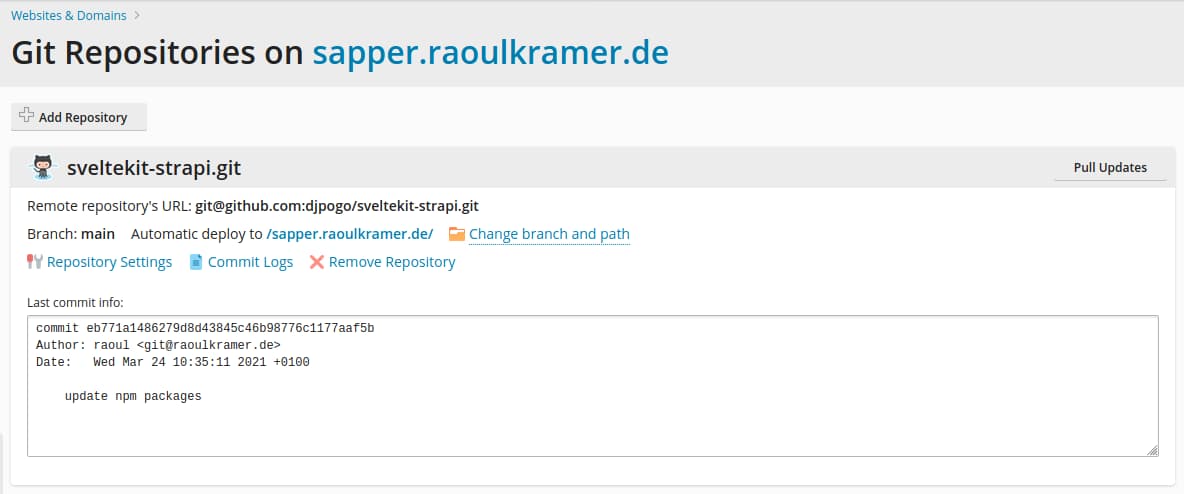
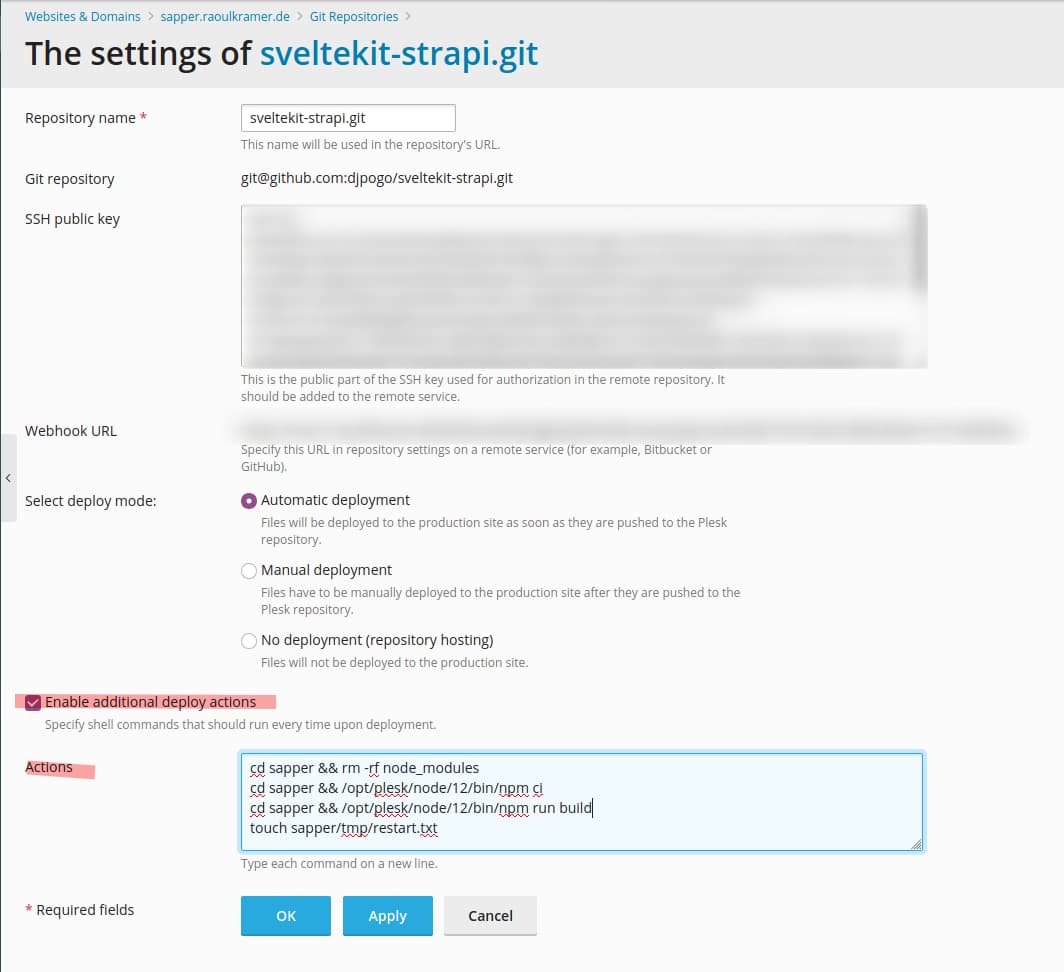
Next important step is to click on "Repository Settings" and to configure additional deploy actions:

Check the checkbox for additional deploy actions and enter to following lines - my example repository has a sub folder called sapper where my codebase is. That's why I need to add cd sapper && … to every command:
cd sapper && rm -rf node_modules
cd sapper && /opt/plesk/node/12/bin/npm ci
cd sapper && /opt/plesk/node/12/bin/npm run build
mkdir -p sapper/tmp/
touch sapper/tmp/restart.txtThe first line deletes all node_modules, the second installs npm packages, the third line builds the app bundle and the last two commands restart the plesk phusion passenger process.
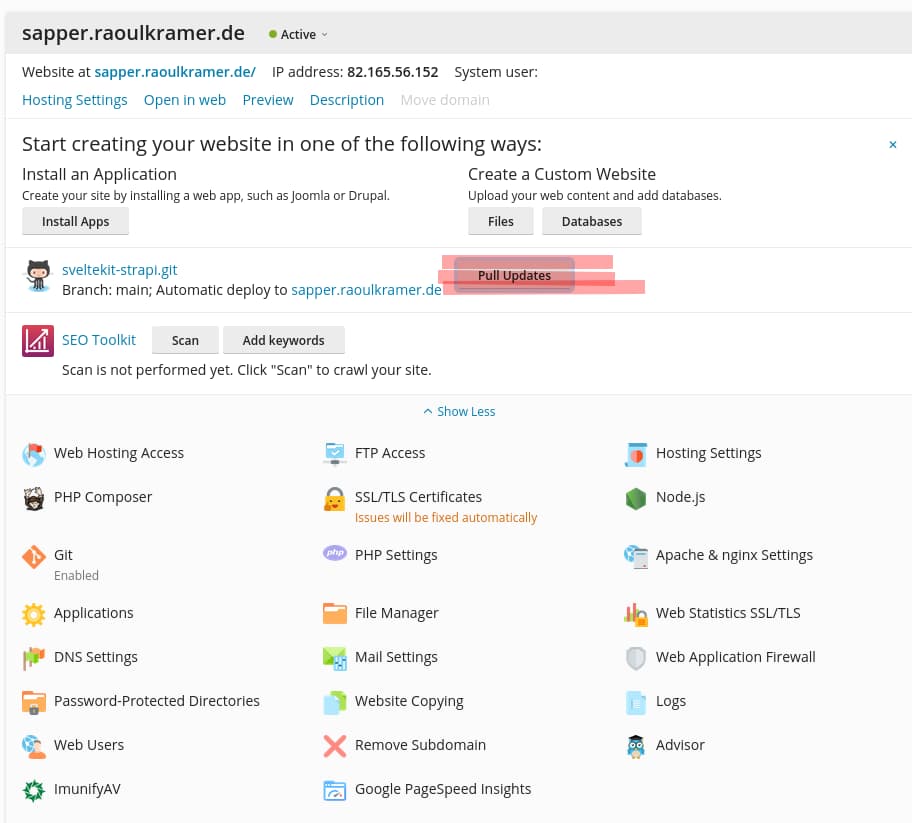
Now you can click on "Pull Updates" everytime you want to deploy your newest codebase and plesk will automatically build your app:

configure node.js app
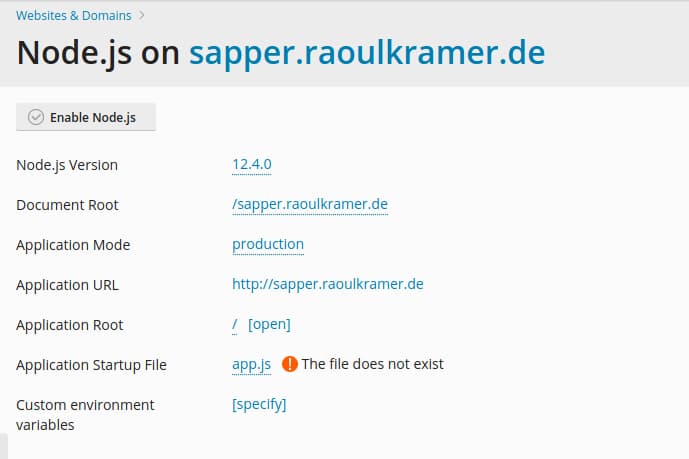
Let's configure the Node.js hosting part via plesk:

In this dialog we need to setup the following things:
* Node.js Version today take 12.4.0 - plesk will soon bring Node.js 14 support
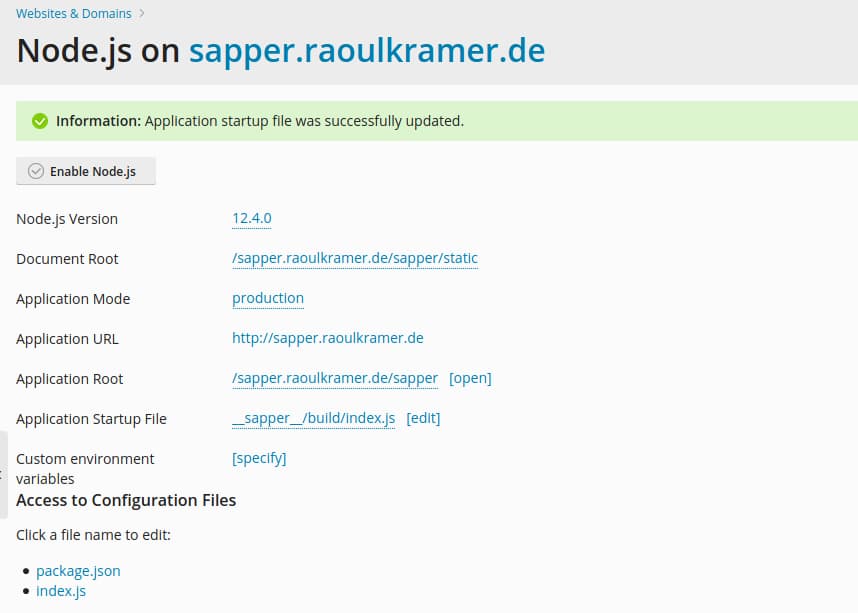
* Document Root point this entry to your sapper/static directory
* Applicatoin Mode production
* Application URL ist not changeable
* Application Root should be you sapper folder where the package.json is stored
* Application Startup File __sapper__/build/index.js

If you run into trouble that the __sapper__/build/index.js does not exists, hit that "Pull Updates" Button, to trigger the build process.
Finally… hit that "Enable Node.js" and enjoy your sapper app.
Article Image from Zoltan Tasi via unsplash and ghost ♥
