mobile optimised html5 background video handler

In April 2016 I was developing a website with heavy use of background videos. There were many sections, all with their own full-screen background video starting playback on viewport visibility and stopping it otherwise.
At that time, iOS 9.3.1 did not support background videos at all and so I programmed a mobile fallback with fading video stills. From a performance perspective, this was a win-win-situation: A mobile device may not need a video background and due to iOS' restriction it was clear that nobody will argue about that.
Some weeks ago (2nd week of July 2017) I had to program a website with background video - again. I was in a hurry, so I did not really thought about iOS, but it worked?! An internet search later, I learned that they changed the video policy on iOS.
What happened? Someone fixed the media singleton bug and for iPhones they added a playsinline attribute on the <video> element - to get rid of the vendor play button on media elements:
<video muted [autoplay] playsinline loop>
<source src="bg-video.mp4">
</video>
If the video is muted you can call .play() / .pause() without any user interaction!
With that in mind, I think it is time again to program a video background script. And here it is: djpogo/background-video
Right now it is only an ES5 variant, because of iE11 support, but an ES-Module is in the pipeline.
Check out the master branch - and you'll get a running version from the index.html
Features:
- dependency free - no 3rd party library needed
- Stops all background videos on scroll - resume playback on
scrollend - Stops all background videos if the tab gets hidden - resume playback if it gets visible
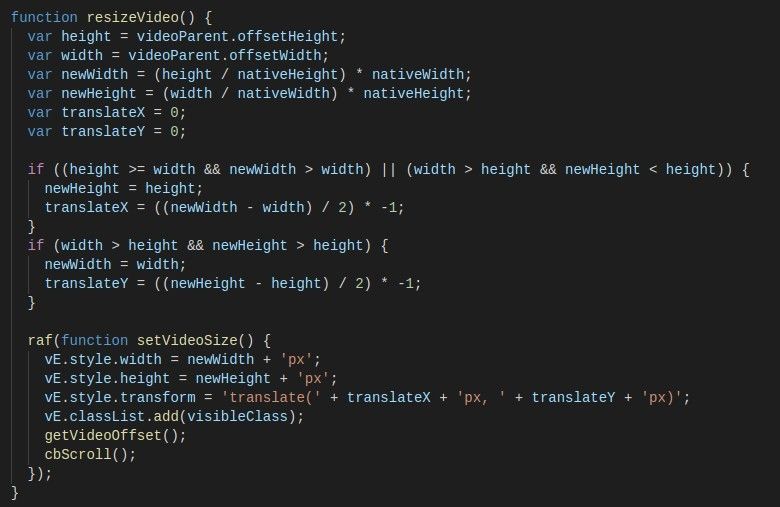
- Resize background videos in a
background-size: cover;- usingtransform: translate(…,…); - To be as performant and less janky as possible - DOM writings are done as
requestAnimationFramecallbacks - Basic CSS for overlay content
grid-able /tile-able background videos
Missings:
- ES-Module
- Manuel override play/pause button for background videos
- npm package
Bugs / Request:
So far I tested this piece of code on the usual desktop browsers (ie11, chrome(win/linux), firefox(win/linux)) and on Android 7.1.2 Chrome 59, and on some emulated iOS devices.
Please use githubs issue tracker / pr's / etc if you have any problems.
