deliver webfonts from your domain

Webfonts may be the last tweak for your user experience (UX). And if you look around, chances your blog theme uses a webfont from a third party are very high.
In this post, I do not talk about webfont perfomance, flash of unstyled text or something like this. No, this time, it is just about to get your font delivered from your domain.
webfont provider pros and cons
The benefit of a third party webfont service is:
- good caching
- transfering only the bytes your browser really needs
- license handling
- tweaking / update font files, to be perfect on every device
- kind of content delivery network (cdn) feeling
On the other hand, this service provider is called by every visitor of your page, every time. If you own a big webfont provider, you can easily trace visitors around the globe.
delivering a webfont on your own
To deliver a webfont on your own, first you need to ensure that your desired webfont enables you to do this (copyright and license of the webfont). A nice commercial font will cost a fortune if you host it on your own.
But there are many fonts you can use for free, just check if your font is available under SIL Open Font License (OFL) with which you can host the font on your domain.
step 1 - get your fonts together
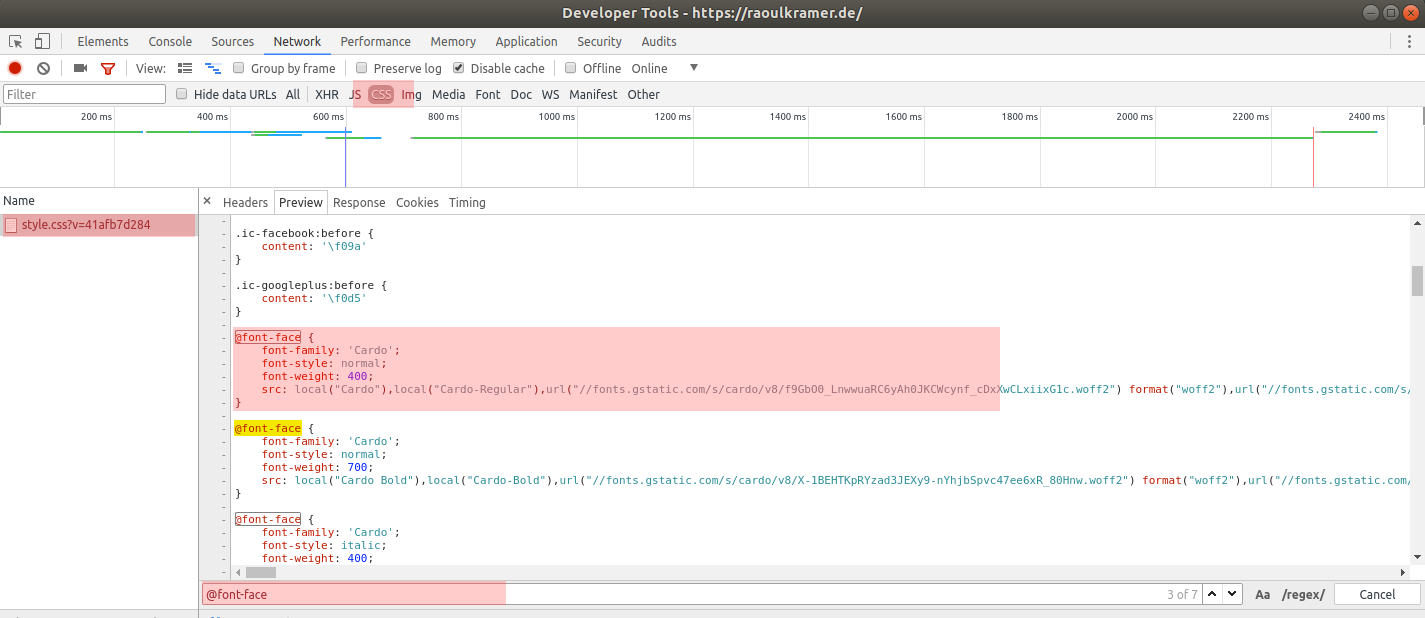
Start your devtools, choose network tab, filter for css and search in every css file for @font-face:

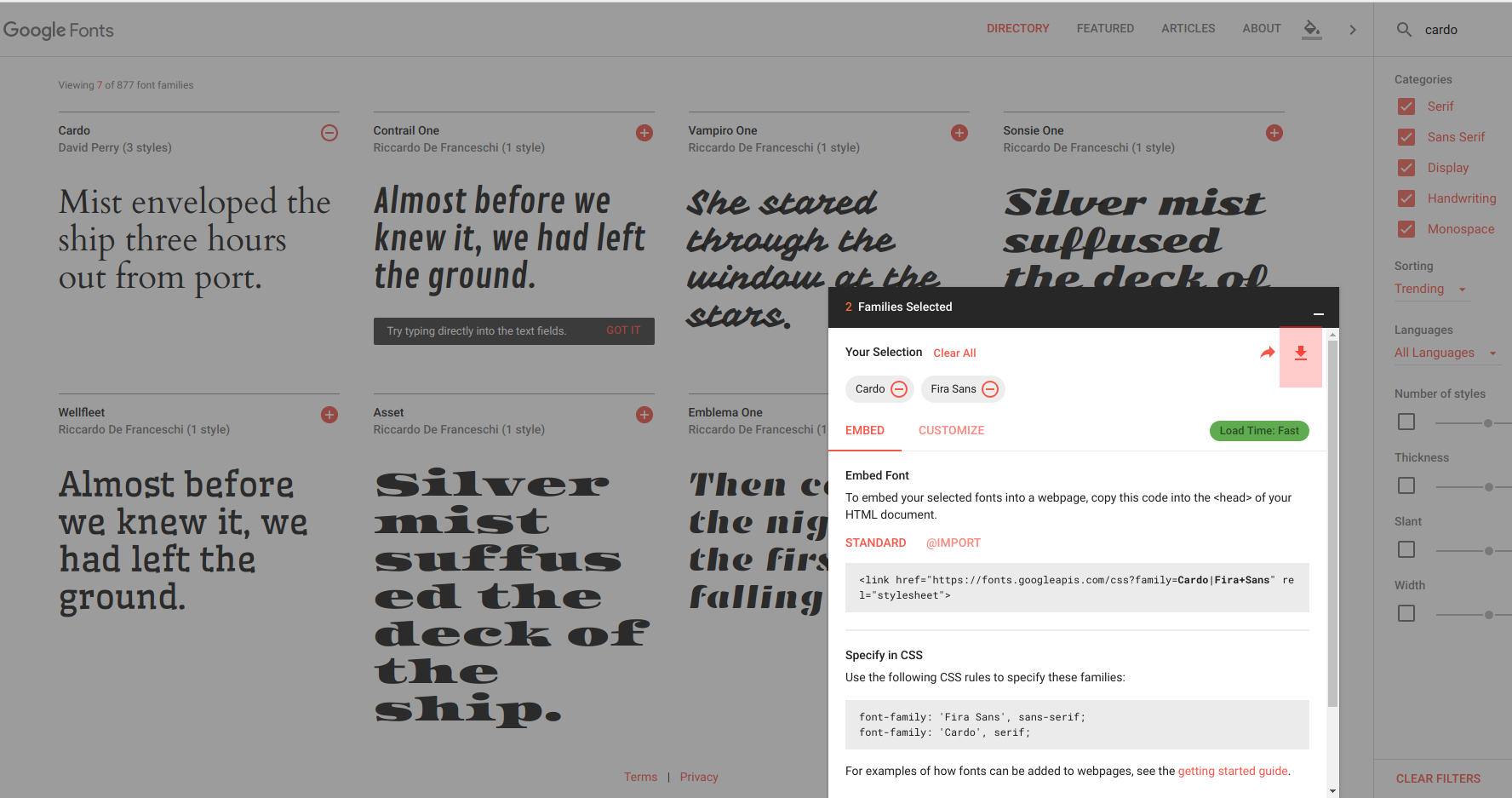
You see, my blog is using the attila theme and utilizing Cardo and Fira Sans webfonts from google. I am lucky, both fonts are available under the OFL and I can download both for free from google fonts:

But you will see that you only download TrueType font files, which you can not use directly as a webfont.
step 2 - convertig ttf to woff/woff2
If you search the web, you will find some webservices which will convert your *.ttf files to webfont formats, but you can do this on your own machine. I will generate woff and woff2 files, with ttf2woff and ttf2woff2:
npm install -g ttf2woff ttf2woff2
…
~/font/Cardo$ ttf2woff Cardo-Regular.ttf CardoRegular.woff
~/font/Cardo$ cat Cardo-Regular.ttf | ttf2woff2 >> CardoRegular.woff2
…
Or in a bash style:
for f in *.ttf
do
ttf2woff $f ${f%.ttf}".woff"
cat $f | ttf2woff2 >> ${f%.ttf}".woff2"
done
After converting all ttf files, you need to update your blog theme.
step 3 - update blog theme to use local fonts
This is tricky… If you use ghost, you need to download your theme, update everything locally, run grunt build locally, zip it and upload it again. This was needed in my case.
If you use a wordpress theme, you need to make the webfont adjustments in a child-theme, otherwise your changes will not survive a theme update :-/
step 3.1 - update your css
In step 1, you had a look at your css file(s). Within a @font-face rule, a webfont is registered. Now search through your css files and alter every @font-face rule to use your local font, instead of a third party one.
The attila theme my blog uses, has a really good (s)css setup, all third party fonts it uses are set up in the _fonts.scss.
I put all created woff and woff2 files into the font directory besides the sass directory, and made this changes:
original fonts.scss:
@font-face {
font-family: 'Cardo';
font-style: normal;
font-weight: 400;
src: local('Cardo'), local('Cardo-Regular'), url('//fonts.gstatic.com/s/cardo/v8/f9GbO0_LnwwuaRC6yAh0JKCWcynf_cDxXwCLxiixG1c.woff2') format('woff2'), url('//fonts.gstatic.com/s/cardo/v8/c6Zi_ulq7hv-avk-G9Yut6CWcynf_cDxXwCLxiixG1c.woff') format('woff');
to:
@font-face {
font-family: 'Cardo';
font-style: normal;
font-weight: 400;
src: local('Cardo'), local('Cardo-Regular'), url('../font/CardoRegular.woff2') format('woff2'), url('../font/CardoRegular.woff') format('woff');
}
After replacing every third-party font, I run grunt build, zip it and upload it to my blog.
A more in depth wordpress demo will follow!
UPDATE: Here is my post about wordpress webfonts self hosting!
step 4 - ensure fonts are delivered from your domain
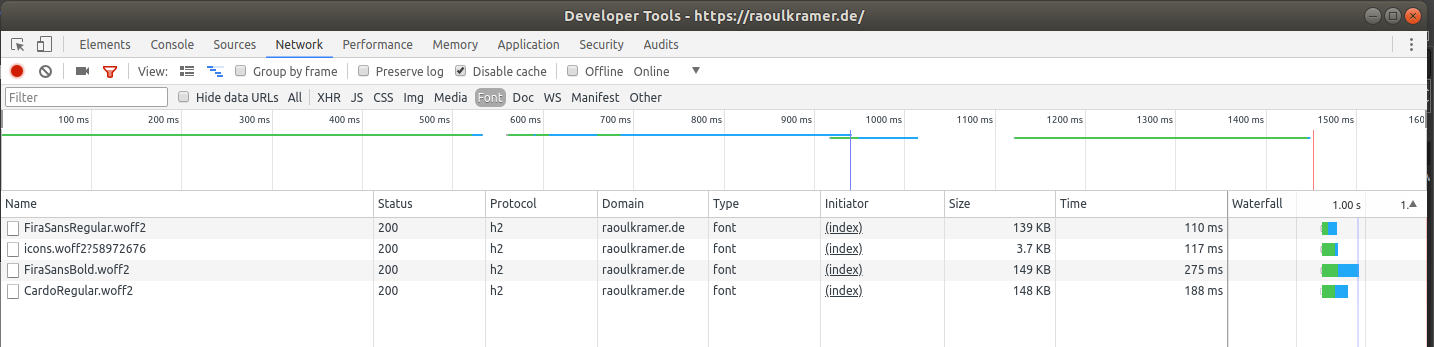
After all, rebuild your caches and open devtools network tab again, reload your page and look where your fonts come from:

If every font is listed with your domain, you succeeded!
Congrats!
Article image from Patrick Tomasso via unsplash and ghost.
